
One of the graphic design tools that I use almost every day is a little free program called Cocoapotrace, which is a Mac port of an open-source program called Potrace.
So far as I can tell, the downloadable program lives on a Japanese Geocities page, and every time I think about updating my version of OS X, I’m terrified that it’ll break the program’s compatibility and I’ll be up a creek. I’ve made the decision multiple times in the past that a working version of Cocoapotrace is worth more to me on a day-to-day helpfulness basis than all the other features of a new OS.
Luckily, it’s only broken for me once in the past few years, and it seems that random helpful people are continuing to update it. Here’s another possible source for an OS X version. (Disclaimer: I haven’t tried the download to see if it works.)
So what does Cocoapotrace do that makes it so valuable? Simple: it converts bitmap images into vectors. In this way it’s similar to Illustrator’s Live Trace function, but it’s way simpler and in my opinion, more powerful. It only works in 1-color (it generates black-only EPS files), but that’s still a very useful thing.
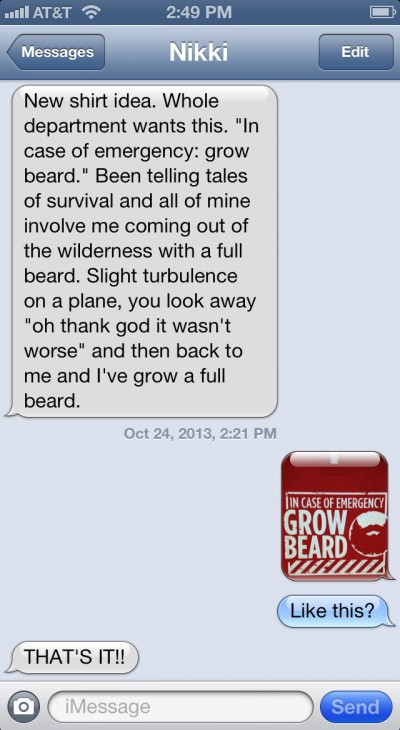
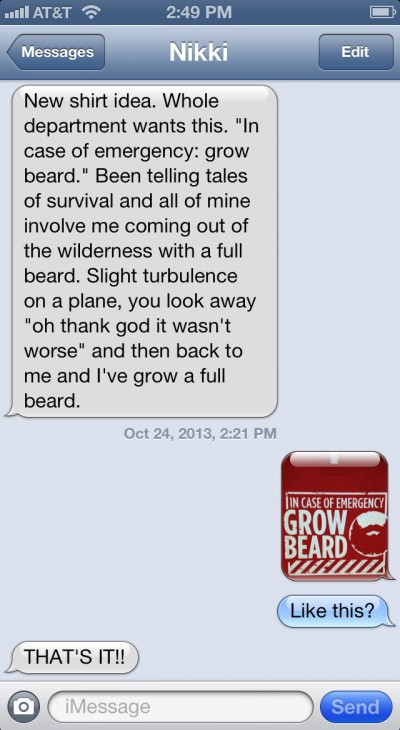
Here’s an example of how I used it just today! BACKSTORY: My wife sent me this text message:

As I explained on Tumblr this afternoon, as soon as I got the initial text, I thought “Hmm, this design would totally be doable!”
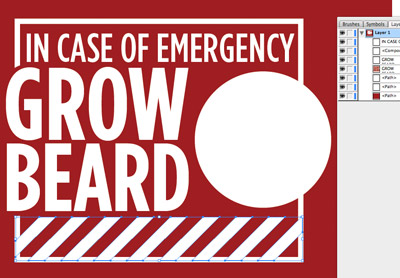
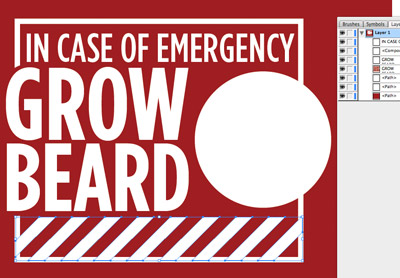
After some Google due diligence, I opened up Illustrator to make the basic design, since I knew I’d want to deliver it as a vector file:

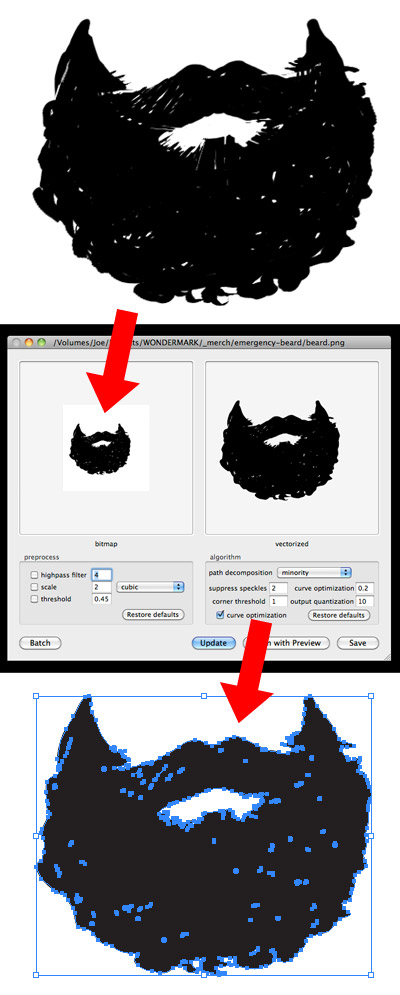
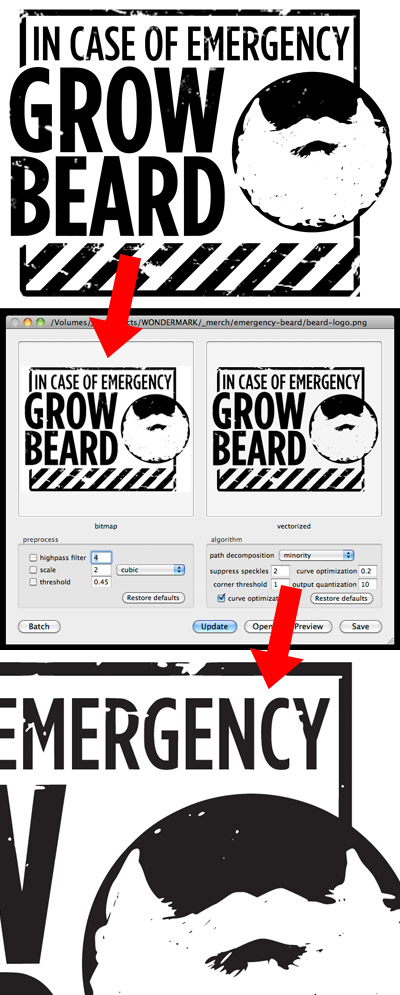
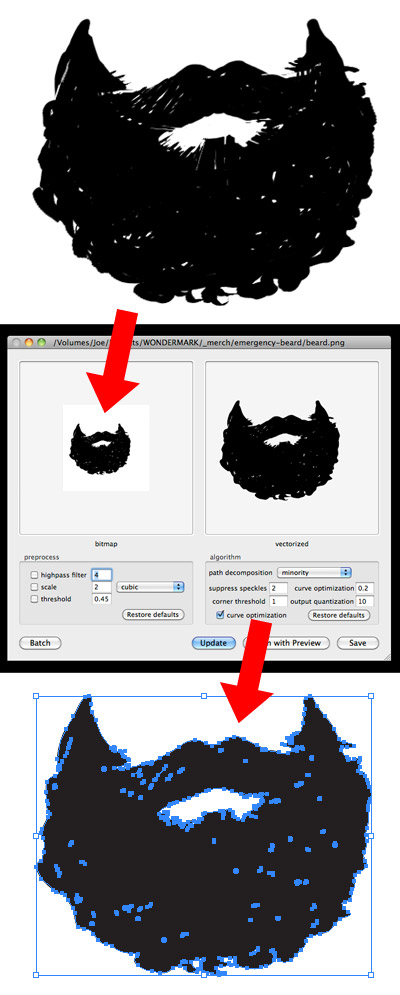
Then I drew the beard in Photoshop, and saved it as a black & white PNG to vectorize in Cocoapotrace:

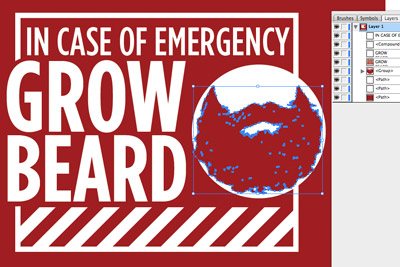
This allowed me to place the beard into Illustrator as a vector element:

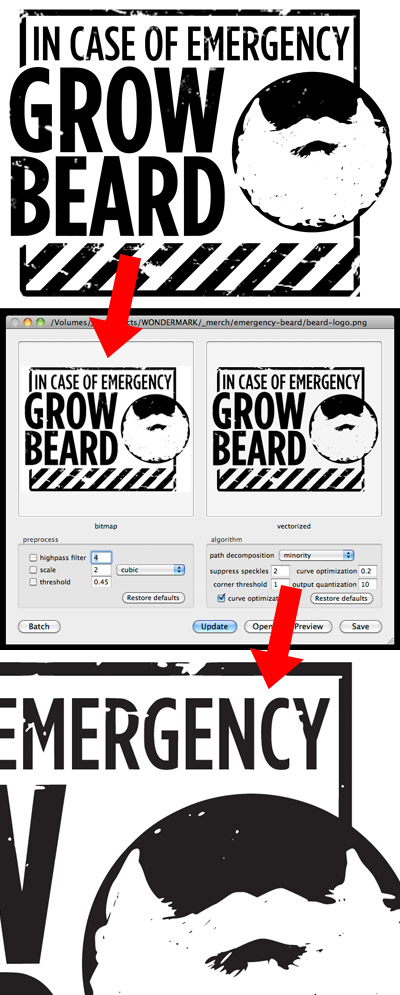
Now everything’s in Illustrator, but it’s a bunch of separate objects and I want to create a single EPS file containing just the white portions. There are a lot of clever ways to do this, but here’s how I did it. First, I took a super-big screenshot — yes, a screenshot! — of the entire composed design.
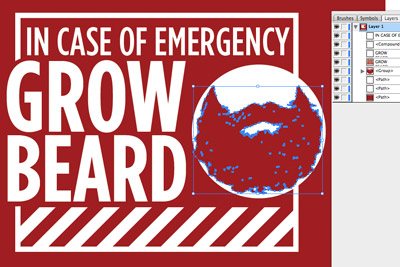
Since I know Cocoapotrace will save dark or black areas, and discard white or light areas, I opened the screenshot in Photoshop and converted the white areas to black, and the red areas to white:

Then I opened up a stock grungy texture, overlaid it on the black areas, and saved as PNG. I then put this file into Cocoapotrace to generate a new vector version of the final composed design that includes the texture.

Now I have a super-sharp EPS file that’s all a single vector object, but that still contains all the elements of my original composition. All my screenshots and raster images were hi-res enough that they converted to vectors cleanly without any aliasing. Cocoapotrace is amazingly good at generating extremely high fidelity vectors.
I opened the EPS in Illustrator, converted the black areas to white, and saved! That became my final design file.
If you’d like a copy of the actual shirt, I’m doing a one-week pre-order only through October 31 — and it’ll only be printed at all if we can sell 60 copies. Here’s where to get it! Updated to add: This shirt is now available from TopatoCo.

The final composite file is no longer easily editable, but I still have my original Illustrator file in case I need to make changes, and it’s a simple matter to run things through Cocoapotrace again.
I’ve found variants of this overall technique to be extraordinarily helpful in a variety of graphic design projects. Since vector images are infinitely scalable, when placed in things like book design files, they can guarantee a super-crisp print in a way that even high-resolution grayscale images can’t.
For example: I downloaded a digitized old magazine at web-resolution, cleaned up an advertisement in Photoshop, and then vectorized the resulting design. This was for a page of my book Dapper Caps & Pedal-Copters.


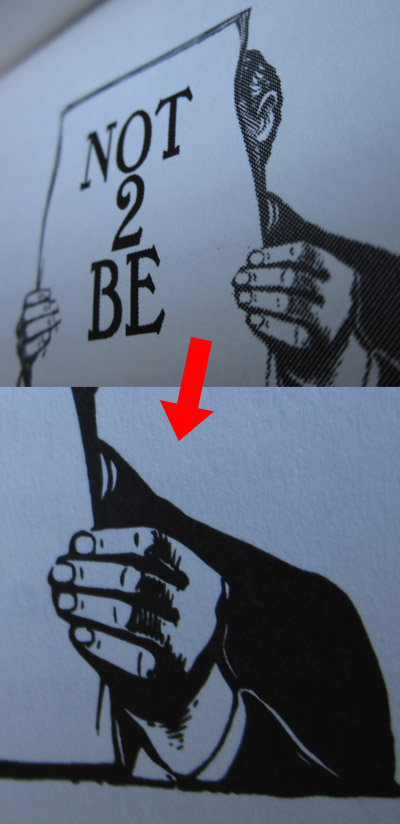
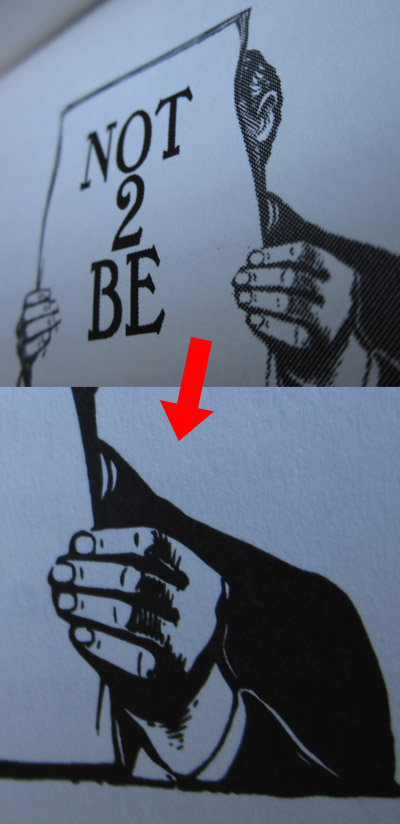
In the early printings of my first book, The Annotated Wondermark, I used scans of old line drawings as section headers, an example of which is below. You can see how it printed decently, but the dot pattern is evident to the eye. For the later printings, I vectorized all these elements so they’d print more crisply.

You can even vectorize text — with Cocoapotrace in your back pocket, you can feel free to do heavy Photoshop effects to text. Sometimes flattening to a high-resolution raster file and vectorizing gives you more interesting results than trying to mimic the same effects in Illustrator or InDesign. Vectorizing raster text + images together can also make the different graphic elements look more unified.
Here’s the difference between the “advertisements” pages from the hardcover and paperback printings of my book Beards of our Forefathers — for the former, the entire page was laid out as a raster element (oh, my naïveté), but in the reprint, it’s all vectorized. I even love how the vectorized text is slightly irregular; it makes it look more vintage.

When I laid out the first Questionable Content book, I even vectorized one of Jeph’s line drawings of Pint-Size for use as a design element:

For Machine of Death, any art that came in as a 1-color bitmap, I also vectorized to be sure it would print as crisply as possible — such as this illustration by Roger Langridge for the story “PRISON KNIFE FIGHT”:

And believe it or not, even the line drawings on my book covers are all vectors generated by Cocoapotrace:

Despite the fact that it can only convert 1-color images, it’s one of the most useful programs on my computer, and it’s tiny, lightweight, and free. If you do any graphic design work that moves between raster and vectors, I highly recommend checking it out! Cocoapotrace / Potrace
And hey! You can order your own Emergency Beard shirt on TeeSpring! Available only through October 31! Now available from TopatoCo!